Skapa en fantastisk butik med BigCommerce Bootstrap-teman
Låt oss föreställa oss att du har en färdig mall som du gillar utseendemässigt. Men den uppfyller inte alla krav för din ideala webbplats. Du har inga specifika utvecklarkunskaper. Vad ska jag göra? För detta, använd BigCommerce Bootstrap-teman från Templateog体育首页 . Tekniken gör det lättare att byta utseende snabbt och effektivt.
Vad är och varför behöver du bootstrap
Utveckling av webbsidor för en designer är en kontinuerlig process för att förfina och skapa nya block av strukturen hos en webbresurs. Ju större projektet är, desto oftare implementerar mästaren logik, där det finns en idé, funktionalitet och layout. Vid lösning av affärsuppgifter ska stegen lösas snabbt och kvalitativt. Utvecklingen av huden beror direkt på utvecklaren, så hastigheten är en faktor som beror på teamet.
En av de fantastiska sakerna med Bootstrap är att den kan användas rent som en uppsättning färdiga element. Det kräver inga djupa kunskaper i HTML och CSS.
Teknikens tillvägagångssätt
Du behöver bara veta hur du skapar de enklaste sidorna och läser dokumentationen. Till exempel är två klasser användbara för att skapa knappar. Den ena bygger knappstrukturen och den andra renderar den. Detta tillvägagångssätt kallas OOCSS. Förkortningen står för Object Oriented CSS eller objektorienterad CSS.
Den andra metoden som används i Bootstrap är Atomic CSS. På den byggde specialister verktyg i ramverket. Atomic CSS är ett tillvägagångssätt där en klass driver en egenskap.
Att använda verktyg kräver en mer djupgående kunskap om CSS. Det kommer att likna att använda regler. Istället för att skriva i en CSS-fil driver utvecklare klasser.
Komponenter och verktyg låter dig skapa ett projekt av varierande komplexitet snabbt. Det enda du kommer att vara begränsad i är valet av design. Om du inte skriver om komponenterna ser sidan ut exakt som i dokumentationen. Det är inte en nackdel eftersom detta ramverk är ett modernt ramverk och dess design är inte skrämmande vid första anblicken. Många små företag använder detta tillvägagångssätt.
Det är en fil eller flera dokument med färdig kod kopplad till sajten i huvudsektionen. Då finns det en möjlighet att använda funktionerna i detta ramverk.
Guiderna skapade detta för att göra det lättare för andra webbutvecklare att bygga webbplatser. Idag undrar nästan alla utvecklare med flera sajter från grunden hur man kan påskynda utvecklingsprocessen. Om vi ska utveckla en sajt från grunden måste vi ta hand om många saker. Alla CSS-stilar och webbskript du kan utveckla från grunden. Dessa kan vara hundratals eller tusentals rader kod. Du kan göra många misstag i sättning. I allmänhet, för den responsiva layoutens skull, bör du använda detta ramverk. Om vi pratar om fasta layouter är de lätta att skapa även från grunden. Vi bygger blocken, ger dem en fast bredd och jobbar med huden. Men i fallet med en komplex hud är allt mycket mer komplicerat. Du måste tänka på att din webbplats visas korrekt på vilken skärmupplösning som helst. För detta måste du använda mediafrågor. Du kan behöva många sådana förfrågningar och resurser att implementera för stora sidor.
När du utvecklar en responsiv modell från grunden måste du arbeta hårt, och dina layoutkunskaper bör vara ganska höga.
Varför behöver du teknik?
Om du lär dig detta ramverk kommer det att göra din layoutdesign mycket enklare. Först tar ramverket hänsyn till kompatibilitet och hastighet över webbläsare, vilket är de viktigaste sakerna. Men med teknik är de väldigt lätta att implementera. Det låter dig skapa en HTML-mall även för en person som tidigare har mycket erfarenhet och inte är bekant med CSS.
För det andra är strukturen idealisk för lagarbete. Med rätt färdigheter och förståelse går kodningen i den första uppstarten snabbare. Kodkonsistens gör att alla dina kollegor kan göra ändringar. Varje utvecklare har en stil om vi pratar om en layout utan ramverk. Men någon annan måste lägga lite tid på att lära sig sin kod.
Fördelen med strukturen är den stora gemenskapen och tillgången till bra dokumentation på många språk. Tack vare denna spridning dök många modeller som använder denna teknik upp. Du kan koppla ihop dessa mallar och göra dina webbplatser baserade på dem med bara en liten förändring i utseende och struktur.
Den bästa BigCommerce-mallen från Templateog体育首页
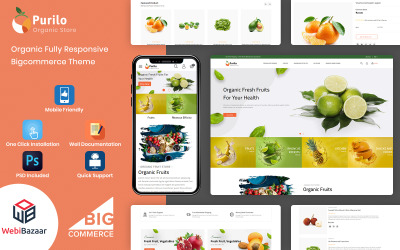
Vi föreslår att du kollar in Purilo - Food & Grocery Stencil Store BigCommerce Theme . Det är ett utmärkt alternativ för alla stormarknader, delikatesser, livsmedel, grönsaker, frukter, drycker, restauranger, leveranser, etc. företag. Designen är ljus men minimalistisk. Du har en horisontell huvudmeny med flera nivåer för enkel kategorinavigering. Du kan välja en valuta och en lista med namn i rubriken. Huvudbannern har en reglage och en Köp nu-knapp. Du kan lägga upp en länk till den mest populära kategorin eller kampanjartiklarna. Nedan ser du de mest populära varorna den senaste veckan. Det uppmuntrar besökaren att se utbudet av nyare föremål. Den potentiella kunden kommer också att läsa recensioner om produkten på hemsidan. Det finns en prenumerationsblankett nära sidfoten. Det utgör kärnan i din blybas. Du varnar dina potentiella kunder om kampanjer, bra erbjudanden och övergivna vagnar.
BigCommerce Bootstrap Themes Video
BigCommerce Bootstrap Teman Vanliga frågor
Vad är BigCommerce Bootstrap-teman?
Det är ett färdigt skal för en e-handelswebbplats. Detta tema inkluderar också specifik teknik för att snabbt ändra layouten på din webbplats.
Varför behöver du BigCommerce Bootstrap-teman?
Det hjälper dig att redigera det visuella utseendet på din webbutik utan speciella utvecklarkunskaper.
Vad får du med BigCommerce-teman från Templateog体育首页?
Du får onlinehjälp från mallförsäljaren. Du måste lämna in en biljett. Du får svar inom 24 timmar per post. Du har dokumentation som hjälper dig att installera och redigera layouten.
Hur kan du ladda ner BigCommerce Bootstrap-teman från Templateog体育首页?
Börja med registrering på Templateog体育首页s webbplats. Bläddra i samlingen, använd lämpliga filter och hitta det bästa föremålet för ditt företag. Lägg till den i din kundvagn. Gå till kassasidan. Fyll i din faktureringsinformation och kontoinformation. Välj en betalningsmetod: PayPal, Stripe eller kort. Betala för produkten. Efter verifiering kan du ladda ner produkten. Du bör gå till ditt konto och öppna fliken Nedladdningar. Där ser du en länk. Kör den!