


Twinvolt - многоцелевая тема BigCommerce на базе Stencil от WebiBazaar





Создайте потрясающий магазин с помощью тем BigCommerce Bootstrap
Давайте представим, что у вас есть готовый шаблон, который вам нравится внешне. Но он не соответствует всем требованиям для вашего идеального сайта. У вас нет определенных навыков разработчика. Что делать? Для этого используйте темы BigCommerce Bootstrap от Templateog体育首页 . Технологии позволяют легко и быстро менять внешний вид.
Что такое Bootstrap и зачем он нужен
Разработка веб-страницы для дизайнера — это непрерывный процесс доработки и создания новых блоков структуры веб-ресурса. Чем масштабнее проект, тем чаще мастер реализует логику, где есть идея, функционал и макет. При решении бизнес-задач этапы должны решаться быстро и качественно. Разработка скина напрямую зависит от разработчика, поэтому скорость — фактор, который зависит от команды.
Одной из замечательных особенностей Bootstrap является то, что его можно использовать просто как набор готовых элементов. Для этого не требуются глубокие знания HTML и CSS.
Подходы Технологии
Вам просто нужно знать, как создавать простейшие страницы, и читать документацию. Например, два класса полезны для создания любой кнопки. Один из них строит структуру кнопки, а другой ее отображает. Такой подход называется OOCSS. Аббревиатура расшифровывается как Object Oriented CSS или объектно-ориентированный CSS.
Второй подход, используемый в Bootstrap, — это Atomic CSS. На нем специалисты строили утилиты в фреймворке. Atomic CSS — это подход, при котором один класс управляет одним свойством.
Использование утилит требует более глубоких знаний CSS. Это будет похоже на использование правил. Вместо того, чтобы писать в CSS-файле, разработчики оперируют классами.
Компоненты и утилиты позволяют быстро создавать проекты различной сложности. Единственное, в чем вы будете ограничены, так это в выборе дизайна. Если не переписывать компоненты, то страница будет выглядеть точно так же, как в документации. Это не недостаток, так как этот фреймворк современный, и его дизайн не пугает на первый взгляд. Такой подход используют многие небольшие компании.
Это файл или несколько документов с готовым кодом, подключаемые к сайту в разделе head. Далее есть возможность эксплуатировать возможности этого фреймворка.
Мастера создали это, чтобы другим веб-разработчикам было проще создавать сайты. Сегодня практически любой разработчик, у которого есть несколько сайтов с нуля, задается вопросом, как ускорить процесс разработки. Если мы собираемся разрабатывать сайт с нуля, нам придется позаботиться о многих вещах. Все стили CSS и веб-скрипты вы можете разработать с нуля. Это могут быть сотни или тысячи строк кода. Вы можете сделать много ошибок в верстке. В целом, ради адаптивной верстки, вы должны эксплуатировать этот фреймворк. Если говорить о фиксированных макетах, то их легко создать даже с нуля. Мы строим блоки, задаем им фиксированную ширину и работаем со скином. Но в случае со сложным скином все гораздо сложнее. Вам нужно учитывать, что ваш сайт корректно отображается на любом разрешении экрана. Для этого вам нужно использовать медиа-запросы. Вам может потребоваться много таких запросов и ресурсов для реализации для больших страниц.
При разработке адаптивной модели с нуля вам придется много работать, и ваши навыки верстки должны быть довольно высоки.
Зачем вам нужны технологии?
Если вы изучите этот фреймворк, он значительно облегчит вам разработку макета. Во-первых, фреймворк учитывает кроссбраузерную совместимость и скорость, которые являются главными. Но с помощью технологий их очень легко реализовать. Он позволяет создать HTML-шаблон даже человеку, который ранее имел большой опыт и не был знаком с CSS.
Во-вторых, структура идеальна для командной работы. При правильных навыках и понимании кодирование в начальной загрузке происходит быстрее. Согласованность кода позволит любому из ваших коллег вносить изменения. У каждого разработчика есть свой стиль, если мы говорим о макете без фреймворка. Но кому-то другому придется потратить некоторое время на изучение их кода.
Преимуществом структуры является большое сообщество и наличие хорошей документации на многих языках. Благодаря такому распространению появилось много моделей, использующих эту технологию. Вы можете подключать эти шаблоны и делать на их основе свои сайты, немного изменив внешний вид и структуру.
Лучший шаблон BigCommerce от Templateog体育首页
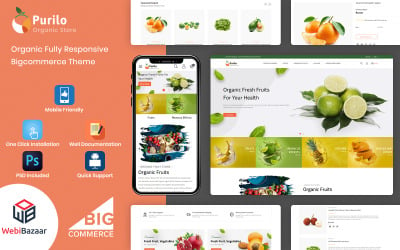
Мы предлагаем вам ознакомиться с Purilo - Food & Grocery Stencil Store BigCommerce Theme . Это отличный вариант для любого супермаркета, гастронома, продуктового, овощного, фруктового, напиткового, ресторанного бизнеса, доставки и т. д. Дизайн яркий, но минималистичный. У вас есть главное горизонтальное меню с несколькими уровнями для удобной навигации по категориям. Вы можете выбрать валюту и список названий в заголовке. Главный баннер имеет слайдер и кнопку «Купить сейчас». Вы можете разместить ссылку на самую популярную категорию или акционные товары. Ниже вы видите самые популярные товары за последнюю неделю. Это побуждает посетителя просмотреть ассортимент новых товаров. Также потенциальный клиент будет читать отзывы о товаре на главной странице. Возле нижнего колонтитула есть форма подписки. Она составляет ядро вашей базы лидов. Вы предупреждаете своих потенциальных клиентов об акциях, выгодных предложениях и брошенных корзинах.
Видео о темах BigCommerce Bootstrap
Часто задаваемые вопросы по темам BigCommerce Bootstrap
Что такое темы BigCommerce Bootstrap?
Это готовый скин для сайта электронной коммерции. Также эта тема включает в себя специальную технологию для быстрой смены макета вашего сайта.
Зачем вам нужны темы BigCommerce Bootstrap?
Он поможет вам редактировать внешний вид вашего интернет-магазина без специальных навыков разработчика.
Что вы получаете с темами BigCommerce от Templateog体育首页?
Вы получаете онлайн-помощь от поставщика шаблонов. Вам необходимо отправить тикет. Вы получите ответ в течение 24 часов по почте. У вас есть документация, которая поможет вам установить и отредактировать макет.
Как загрузить темы BigCommerce Bootstrap с Templateog体育首页?
Начните с регистрации на сайте Templateog体育首页. Просмотрите коллекцию, используйте соответствующие фильтры и найдите лучший товар для вашей фирмы. Добавьте его в корзину. Перейдите на страницу оформления заказа. Заполните платежную информацию и данные учетной записи. Выберите способ оплаты: PayPal, Stripe или карта. Оплатите товар. После проверки вы сможете скачать товар. Вам нужно зайти в свою учетную запись и открыть вкладку «Загрузки». Там вы увидите ссылку. Воспользуйтесь ею!