Haga que su sitio web sea flexible con complementos de diseño responsivo
Decidió crear un sitio o descargó una plantilla ya preparada . Esto es suficiente para informar a tus seguidores sobre tu negocio. Pero, ¿cómo organizar la funcionalidad para que usted y sus visitantes tengan muchas oportunidades y dediquen menos tiempo a buscar, comprar, comunicarse con el administrador, realizar análisis, etc.? Esto es posible con complementos de diseño responsivo.
Significado de los complementos de diseño responsivo
Estos pequeños códigos de software añaden funcionalidad al software principal para el que los crean los desarrolladores. Se trata de adiciones o correcciones, gracias a las cuales el programa principal mejora para un usuario específico según sus necesidades. Estos códigos no funcionan de forma independiente, pero el sistema puede funcionar sin extensiones.
Adobe Flash Player es un ejemplo del complemento de diseño responsivo de Chrome más común. Los programadores desarrollan módulos para software que funcionan con Internet, por ejemplo, CMS, navegadores, juegos, etc. Las aplicaciones sin conexión también utilizan complementos para mejorar y ampliar la funcionalidad.
Razones para utilizar complementos de diseño responsivo
Los módulos hacen que la configuración sea personal
Todos los usuarios son diferentes y el sistema tiene funciones esenciales, por lo que es necesario adaptar el software a su finalidad. Esto brinda la oportunidad de ajustar la versión específica del sistema y las preferencias del usuario.
Reducir el tamaño y acelerar el sistema
Si los desarrolladores lanzan todos los programas con el conjunto completo de funciones, se volverán pesados y difíciles de usar. Los artesanos suelen trabajar con varios parámetros del sitio. A otros usuarios les gusta ver el clima y el tipo de cambio en el panel del navegador. Los módulos especiales agregan funciones y ahorran espacio de trabajo.
Mejora de sistemas
El uso de un esquema modular en el funcionamiento del software, donde cada complemento se puede activar y desactivar sin interrumpir el funcionamiento del sitio, permite mejorar el potencial.
Complementos de diseño responsivo de Templateog体育首页
El mercado proporciona muchos complementos de diseño responsivo para sus proyectos, por ejemplo, complementos de diseño responsivo para wordpress , complementos de javascript para diseño responsivo, etc. Encontrará el más adecuado para su propósito. Recomendamos utilizar la barra lateral de la izquierda para acelerar la búsqueda. Eliges un sistema compatible: WordPress, PrestaShop, Magento o JavaScript. Además, revise los temas: Accesibilidad, Publicidad, Análisis, Navegación, SEO, etc. Las funciones especificadas ajustarán su búsqueda en la dirección correcta: Panel de administración, JQuery, Optimización para motores de búsqueda, Arrastrar y soltar contenido, Ajax, etc.
Complementos de diseño responsivo para WordPress
WordPress es el sistema CMS más popular y flexible para crear sitios web. Puede elegir aplicaciones para cualquier funcionalidad deseada. En la biblioteca TemplateMonter puede encontrar los siguientes elementos:
- Pedidos y entrega: FoodMan | Sistema de pedidos, gestión y entrega de alimentos en línea.
- Precios: ajuste y precios dinámicos de WooCommerce, precios de Themex para Elementor.
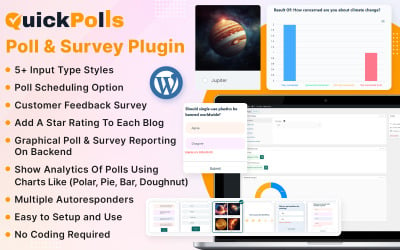
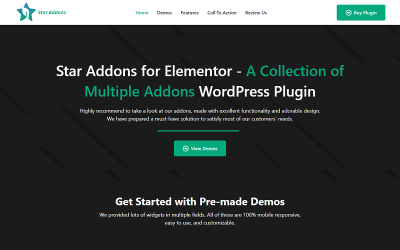
- Widgets: complementos estrella para Elementor, complementos extremos para widgets simples de Elementor.
- Afiliado: Programa de afiliados, paquete de marketing de afiliados todo en uno.
- Eventos: Banner para Eventos - Tu Agenda de Eventos con Banners.
- Publicaciones: Deen Pro | Complemento de diseños de publicaciones.
- Mhr Post Ticker, WP Post Rating Pro.
- Contadores: Contador Themex, Inicio de sesión social/Compartir/Contador, Cuenta regresiva de Themex, Complemento Theme Addon Pro ilimitado, Calculadora de tasa metabólica basal (TMB).
- Estilos y galerías: Teamcase Team, Galfilter, Themex Team, Themex Service, Themex: carrusel de imágenes y estilo de cuadrícula responsivo, historias de productos para WooCommerce, Aero para WordPress: efectos de desplazamiento de imágenes, Gallery Plus.
- Comunicación con clientes: Conoce al equipo, Administrar contactos / Email Marketing / Suscribirse, Llamado a la acción de Themex, WP_Ultimate_Member_Social.
Complementos de diseño responsivo para comercio electrónico
El mercado tiene aplicaciones para sistemas de comercio electrónico PrestaShop y Magento.
El complemento más popular es el módulo MegaMenu PrestaShop. Simplifica la navegación del sitio para el cliente con la ayuda de esta extensión. Tiene categorías y subcategorías para productos y puede agregar diferentes artículos al menú desplegable. Obtendrá banners publicitarios, insignias, bloques de información de productos, etc.
También existe un análogo de esta funcionalidad para Magento. Esta es la extensión Zemez MegaMenu Magento. Esto es necesario para crear una navegación compleja con muchas categorías. Puede tener una etiqueta única para colecciones específicas para informar a los clientes sobre nuevos productos, ventas y promociones.
Complementos de Javascript para diseño responsivo
Estas aplicaciones facilitan mucho el trabajo con el sitio web porque trabajar con JavaScript es más difícil que con un sistema CMS. Aquí encontrará módulos de estilo, navegación, calculadora, etc.
Vídeo útil sobre complementos de diseño responsivo
Preguntas frecuentes sobre complementos de diseño responsivo
¿Puedo obtener complementos de diseño responsivo de forma gratuita?
Sí, es posible. Debes suscribirte al plan TODO EN UNO de og体育首页One . Puede elegir acceso anual o vitalicio. Todos los artículos incluidos en la suscripción serán gratuitos para ti. Para aquellos productos que el paquete no incluye, obtienes un 35% de descuento.
¿Cómo elegir complementos de diseño responsivo?
- Determine qué plataforma está utilizando y qué versión está actualizada actualmente. Debes asegurarte de que el artículo sea compatible con el sistema.
- Elige la funcionalidad necesaria: navegación, reservas, eventos, SEO, etc.
- Compruebe la popularidad y las reseñas del producto.
- Tenga en cuenta la disponibilidad de documentación, instrucciones, foros y soporte.
¿Cómo instalar y configurar el complemento de diseño responsivo de WordPress?
Hay tres tipos de instalación de extensiones:
- Método manual: copia el archivo de código a una carpeta específica del programa.
- Automatizado: se instala a través de los menús del propio software, si está implementada esta opción.
- Automático: lanzando un archivo que encuentra qué y dónde instalar.
¿Cómo obtener complementos de diseño responsivo de Templateog体育首页?
Agrega la aplicación al carrito, agrega sus datos de facturación y la descarga desde su cuenta. O puede obtener este artículo de forma gratuita si es miembro del plan og体育首页One All-in-One.